クーンクーン!
あっくん、お散歩行こうよ!
HOME > 実践!ホームページ作成! > 第6回 ページ編集のキホン

クーンクーン!
あっくん、お散歩行こうよ!

そのまえにJimdo教えてよー!
デザインもメニューもできたから早くページを作りたいんだ!!

しょうがないな~!わかったよ!
じゃあ、今回からページのコンテンツの作り方を説明するよ。
一緒に自己紹介のページを作っていこう!

うん! まずはログインをしてっと・・・準備できたよ!

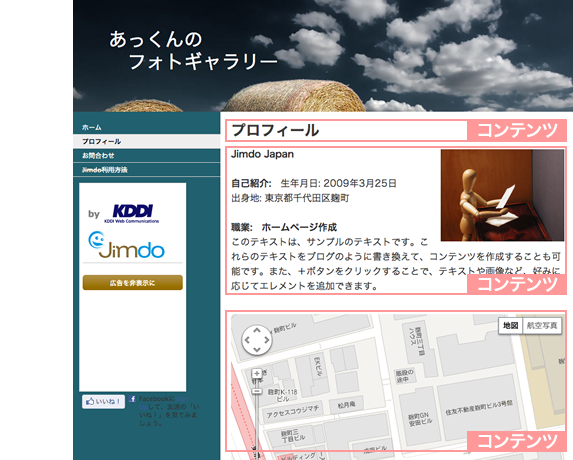
Jimdoには最初から「プロフィール」っていう自己紹介のサンプルがあるから
このページを書き換えてページを作っていくよ。
「プロフィール」のページをメニューから開いてね。

開いたよ!「Jimdo Japan」さんのプロフィールが
サンプルで入っているね。 でもどうやって書き換えるの?

まずはコンテンツ編集の基本を説明するね。
Jimdoではページのコンテンツを「写真」とか「文章」とかの
パーツ単位で作っていくんだよ。

コンテンツ部分にカーソルを合わせるとこのような薄いグレーの枠があらわれます。
このグレーの枠内をクリックすることで、様々なコンテンツの編集が行えます。

コンテンツの左側にはコンテンツの編集バーが現れます。
● 矢印(↑)(↓)のアイコンをクリックすると上下に位置の入れ替えができます。
● ごみ箱のアイコンをクリックするとコンテンツを削除できます。
● ページのアイコンをクリックするとコンテンツをコピーできます。
● プラス(+)のアイコンをクリックすると新しいコンテンツを追加できます。
コンテンツ部分をクリックすると既に作ったコンテンツの編集ができます。
コンテンツの右側の斜線の部分にカーソルを合わせると、カーソルが十字矢印に変わります。
そのままドラッグ&ドロップでコンテンツの位置を入れ替えることができます。
コンテンツの編集バーのプラス(+)のアイコンをクリックするとコンテンツのメニューが表示されます。
このメニューから追加したいコンテンツを選んでクリックすれば新しいコンテンツを追加することができます。


新しいコンテンツを作るにはプラスのマークをクリックして
メニューから追加したいコンテンツを選べばいいんだね!
でもメニューいっぱいあるから使いこなせるかなぁ・・・?

大丈夫!心配いらないよ。
メニューが沢山あるって事はそれだけ自由度が高いって事だし、
全部を使わなくてもページは作れるから安心して!

そうなんだ~。さすがチッチ!
「Youtube等」や「Googleマップ」っていうメニューもあるね。
もしかして動画や地図も簡単に貼り付けられるの?

そうだよ!あっくんわかってきたね。
今回は「見出し」と「写真付き文章」を使って基本操作を覚えよう!
この二つを覚えるだけでもページが作れちゃうよ!

「見出し」と「写真付き文章」だね。
見出しは「あっくんのプロフィール」にしよう!

じゃあ、まずは「プロフィール」のページに入ってるコンテンツを消してみよう!
消したいコンテンツをの上にマウスカーソルを持っていってごらん。
左側にごみ箱マークが表示されるね。

このごみ箱のマークををクリックすると、本当に削除するかどうか
確認が出てくるからよく確認して「はい、削除します。」を押してね。
一回削除すると元に戻せないから慎重にね。


はーい!ごみ箱マークをクリックして「はい、削除します。」を
クリック!コンテンツを全部消したよ!

次は新しい「見出し」を作ってみよう。
コンテンツがなにも無いと「新項目の追加」というボタンが表示されるから、
このボタンをクリックしてメニューから「見出し」を選んでね。


<< 新しい見出し >>が出てきた!ここに見出しを入力するんだね。
「あっくんのプロフィール」と入力して保存ボタンを押すっと・・・できた!


よくできました!次は写真と文章をいれるよ!
いま作った見出しの上にマウスカーソルを持っていって
プラスのマークをクリック!
メニューから「写真付き文章」を選んでね。

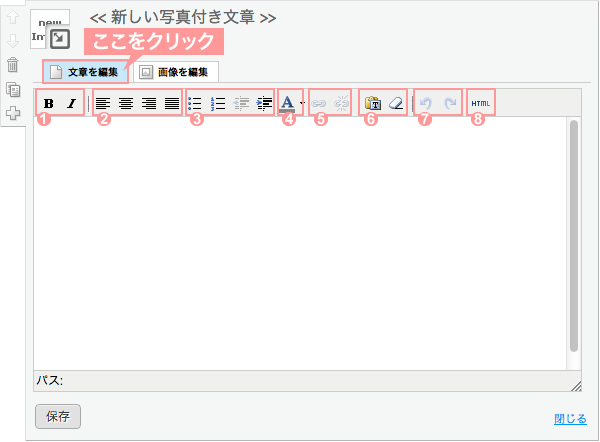
今度は<< 新しい写真付き文章 >>が出てきた!
さっきの見出しと同じように文字を入力するんだね。

文章を入力する時は「文章を編集」を選んでね。
文字は太さや書体を変えたり、色を変えたりもできるよ!

太字 / 斜体 ・・・ 文字の装飾をすることができます。
左揃え / 中央揃え / 右揃え / 均等割付 ・・・ 文章の位置を選ぶことができます。
番号なしリスト / 番号つきリスト / インデント ・・・ 文章の表示方法を変更することができます。
文字色 ・・・ 文字の色を変更することができます。
リンクの挿入 / 編集 ・・・ リンクを作成したい文字を選択してリンクのボタンをクリックしてください。
リンクの設定欄が表示されますので、リンクの設定を行ってください。
テキストとして貼付け ・・・ コピーした文章のリンクやスタイルを解除してペーストすることができます。
フォーマット解除 ・・・ 太字、斜体の文字の装飾を解除することができます。
元に戻す ・・・ 行った作業の一つ前の状態に戻します。
やり直す ・・・ 「元に戻す」で戻す前の状態に戻します。
HTMLソース編集 ・・・ HTMLソースコードを編集することができます。

写真を入れる時は「画像を編集」を選んでね。
写真の大きさを変えたり、
表示の位置を指定したりすることもできるよ。
写真を使うコンテンツを作る時はパソコンの中からJimdoのサーバへ
アップロード(保存)する必要があります。

【 アップロードの方法 】
1. 「参照」ボタンをクリックしてPC内からアップロードしたい写真を選びます。
2. 「写真をアップロード」ボタンをクリックすればアップロード完了です。
サイズ ・・・ 写真のサイズを変更することができます。画像の右下にある矢印ボタンでも自由に大きさを変えることができます。
選択肢の配置 ・・・ 写真の位置を「左揃え」「右揃え」から選ぶことができます。
回転 ・・・ 写真の向きを左右に90度変えることができます。
拡大 ・・・ 写真をクリックすると元の大きさの写真が表示されます。
サブタイトル ・・・ 写真の左下にサブタイトルを入力することができます。
リンク ・・・ 写真にリンクを作成することができます。
代替テキスト ・・・ 写真が表示されなかった場合に代わりに表示されるテキストです。
Pinterest ・・・ チェックするとPinterestで写真をシェアすることができます。
Dropbox ・・・ Dropbox内の写真を選べます。

コンテンツのメニューの「文章」と「写真」も同じ操作で編集できるよ!
こうやって「見出し」や「文章」のパーツを組み合わせてページを作っていくんだ。
文章や写真を編集したら、最後は必ず「保存」を忘れずにね!

あっという間に自己紹介ページが完成しちゃった!!
Jimdoって本当に特別な知識やソフトが無くてもホームページが
作れちゃうんだね!すごいなぁ。たのしいなぁ。

あっくん、そろそろ散歩に行こうよー!

わかったよ!今日はお花畑に行こう!
チッチとお花の写真を撮るんだ!

うん!あっくん、はやくーーー!!
ワンワンワン!(しっぽを振ってあっくんを待ってます)
あっくんはページ作成の基本操作をマスターできました!