ページのレイアウトやメインの画像を変えて自分のホームページらしくなったね!
HOME > 実践!ホームページ作成! > 第5回 レッツナビゲーション!
【連載】 実践!Jimdoでホームページ作成
第5回 レッツナビゲーション!

チッチ!次は何を教えてくれるの?

そういえば、あっくんは何のホームページを作りたいの?

趣味で撮った写真のフォトギャラリーだよ!
いーっぱい撮った写真の中から、気に入った写真を載せたいんだ!

素敵だね!おいしいおやつ写真も載せてね!
じゃあ今日はページの構成を決めたり、新しいページを増やしたりする
ナビゲーションのメニューについて説明するよ!

うん!
(・・・おやつの写真・・・?)

そうそう、あっくん。これからナビゲーションやコンテンツを編集して
ホームページを作っていくんだけど編集画面と実際の表示画面に
切り替えて確認することが増えるから、まずはその説明をするね。
画面の右下を注目!

まず、ページの編集をするには「ログイン」が必要だよ。
これは今までもやってきたので、大丈夫だね。

ログインすると、右下の表示が「ログイン」から「Jimdoログアウト | プレビュー」に変わるんだ。
この「プレビュー」のボタンをクリックすると実際の表示画面を確認できるよ。

プレビューの画面から編集画面に戻るときは「編集」ボタンをクリックしてね。
編集を終了する時は「Jimdoログアウト」だよ!

まず、編集には「ログイン」で、プレビュー表示には「プレビュー」!
編集に戻る時には「編集」、最後は「Jimdoログアウト」!だね。
わかったよー!

じゃあ、ナビゲーションのメニューについて説明するね。
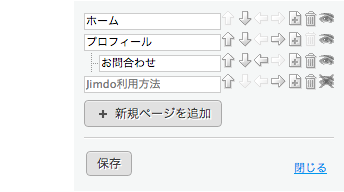
あっくんが作っているホームページのメニューを見てみて!


ええと・・・「ホーム」があって、「プロフィール」があって、
「お問合わせ」があって、・・・いろんなメニューがあるね!
でも僕のホームページには必要のないメニューがあるし、入れたいメニューがないよ~!

大丈夫!心配しないで!
このメニューは自由に増やしたり、減らしたりできるんだよ。

メニューを変えることもできるんだね!
メニュー変えたいっ!教えて!教えてっ!!

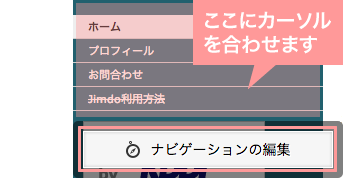
・・・ちゃんと教えるからあわてないで。 まず「ログイン」をして、メニューが
表示されているところにマウスカーソルをもっていくんだ。
そうすると、「ナビゲーションの編集」ってボタンが出てくるからクリックしてみて。


わぁ!クリックしたら何か出てきたよ?
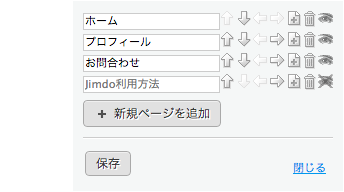
矢印とかボタンがいっぱい並んでるね。


そう、そのボタンを押して編集するんだ。
よく見てごらん。今出てきたボタンがたくさんある
編集画面と、ページのメニューと一緒でしょ?

ほんとだ!ここで、メニューの名前を変えたりメニューの位置の
上下を変えられるんだね! あ、でも左右の矢印のボタンはなに?

左右の矢印は階層を変更できるんだ。
たとえば、「プロフィール」の下の「お問合わせ」の矢印を押してみて!
すると「お問合わせ」が右に移動するんだ。


これで「お問合わせ」はプロフィールのページの中のページになったんだ。
だから「メニュー」には出てないでしょ?

本当だー。「お問合わせ」は「旅行」のページを開いたらメニューが表示されるんだ。
階層ってそういうことなんだね!

そうだよ。階層は3つまで作ることができるから、階層をうまく利用して
メニュー作るとわかりやすいホームページが作れるよ!

なるほど!じゃあ、階層以外のボタンについても教えて!
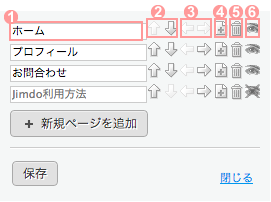
ナビゲーションのメニュー

ページ名を変更することができます。
ページの上下を入れ替えることができます。
ページの階層を変更することができます。
新規ページを追加することができます。
ページを削除することができます。
ページの表示・非表示を切り替えることができます。

わかったかなー?メニューを編集したら必ず最後に「保存」ボタンを
押すのを忘れないでね。 「このページを非表示にする」ボタンは作成途中の
ページを表示させない以外にも、メニューに表示しないページを作りたいときや、
作っている途中のものを一時的に保存しておくような使い方もできるんだ。
あと、ページは一度削除すると完全に消えてしまうから、気をつけて!
消したいページは非表示にして、しばらく様子を見てから消すのもオススメだよ。

わかった!じゃあ、メニューを自分好みに変えてみるよ!
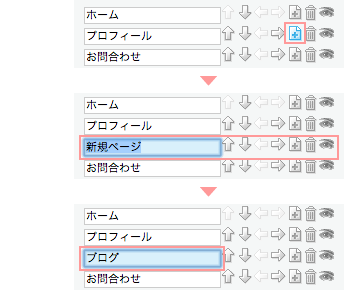
ぼくはホームページにブログを載せたいんだ~!
この新規ページを追加するボタンをクリックして・・・メニューの名前を「ブログ」に変えるよ!


よくできたね!
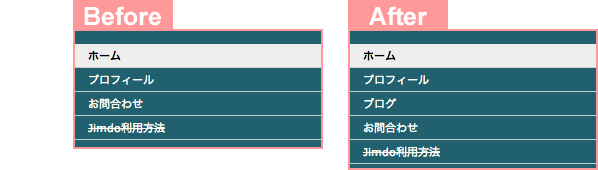
右下のプレビューボタンを押して実際の表示画面で確認してみよう!


「ブログ」のメニューが増えてるよ!
簡単だね~!!

でも、まだ新しいページを作っただけで、ページの中身は空っぽなんだ。
次はこのページの中身を一緒に作っていこうね!

このメニューを消して、このメニューを増やして・・
あ!・・・そろそろおやつの時間だね。
今日はチッチの好きなフルーツを一緒に食べよう!
いちごもあるし、りんごもあるよ!

いちご!りんご!だいすき!
パクパク!モグモグ!ワンワン!

あぁ~!!チッチ、ぼくの分まで食べちゃった~!!
メニューの編集が簡単にできるJimdoは作りながら構成を考える事ができます。
あっくんはどんな構成にするのかな?次回をおたのしみに。




