独自レイアウト
独自レイアウトの基本
Jimdoの独自レイアウトの基本的なことをまとめました。まずはこちらをお読みください。独自レイアウトの編集については「管理のメニュー」の「レイアウト→独自レイアウト→ヘルプ」に説明が記載されていますので、そちらにも目を通す事をお勧めします。
独自レイアウトを編集するには?
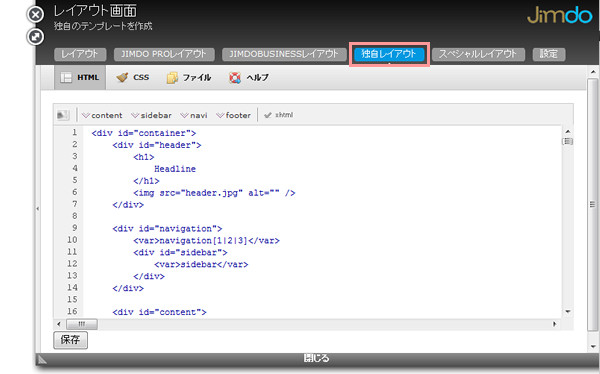
管理のメニューから「レイアウト」を選択します。

上部のメニューから「独自レイアウト」を選択します。

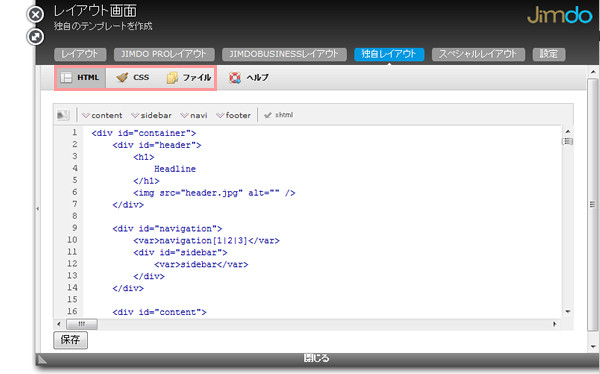
サブメニューから編集したい対象を「HTML」「CSS」「ファイル」から選んで編集、またはファイルのアップロードをします。

HTMLを編集する
ここからHTMLを編集することができます。
HTMLとはホームページの構造を記すための言語です。
HTMLを編集することで、ホームページの構造を変えることができます。

イメージの挿入 ・・・ アップロードした画像をリストから選んで挿入できます。
独自タグ(※) ・・・ HTMLには「content(コンテンツ)」、「sidebar(サイドバー)」、「navi(ナビゲーション)」、「footer(フッター)」の独自タグを必ずどこかにいれる必要があります。ここからJimdoの独自タグを選んで簡単に挿入できます。
XHTML ・・・ 自動で有効なXHTMLに変換できます。
※ 独自タグ
HTMLの中には以下の4つの独自タグを必ずどこかにいれる必要があります。
content ・・・ ホームページのメインコンテンツ部分です。
HTMLの中に以下のコードを入力します。このコードを削除することはできません。
<var>content</var>
sidebar ・・・ ホームページのサイドバー部分です。
JimdoFreeではサイドバーに広告が表示されます。
HTMLの中に以下のコードを入力します。このコードを削除することはできません。
<var>sidebar</var>
navi ・・・ ホームページのナビゲーション部分です。
HTMLの中に以下のコードを入力します。このコードを削除することはできません。
また、このコードのみHTMLの中に複数記述することができます。
<var>navigation[1|2|3]</var>
footer ・・・ ホームページのフッター部分です。
HTMLの中に以下のコードを入力します。このコードを削除することはできません。
<var>footer</var>
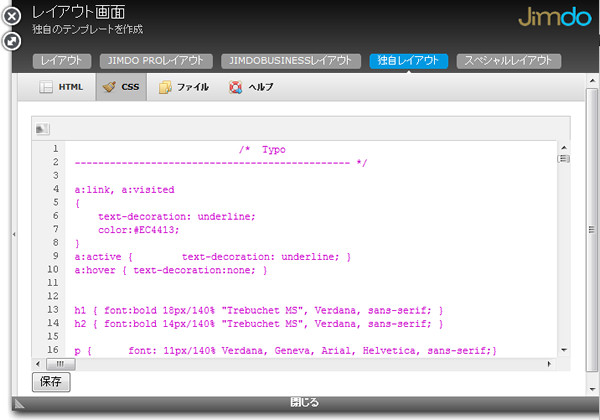
CSSを編集する
ここからCSSを編集することができます。
CSSは見栄えに関する指定をすることができます。

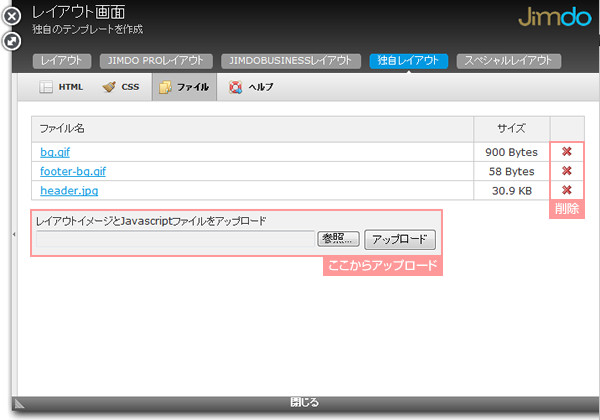
ファイルをアップロードする
ここから画像(gif、png 、jpgフォーマットのみ)とJavascriptファイルをアップロードできます。