独自レイアウト
トップページの画像だけ変える
このページでは、「独自レイアウト」でトップページとその他のページで違うヘッダ画像を表示させる方法を解説していきます。
JimdoでつくったトップページのHTMLを見てみると<body>のタグにこのように記述されています。
<body class="body cc-pagemode-default cc-indexpage cc-content-parent"
id="page-×××××××××">
このなかの「cc-indexpage」というクラス属性を利用してCSSを書き換えることで、トップページだけ他のページとは違うヘッダ画像を表示させます。(※この方法はヘッダ画像を背景画像として表示させます。)
レイアウトを独自レイアウトに変更
まずは画面の右側に表示されている管理のメニュー「レイアウト」から「独自レイアウト」を選んで保存してください。

これが独自レイアウトに変更したときの最初の状態です。
すべてのページに同じヘッダ画像が表示されています。
HTMLを書き換える
この方法ではヘッダ画像はCSSで背景画像として表示させますので、HTMLのなかのヘッダ画像を表示させるための記述は削除しておきます。
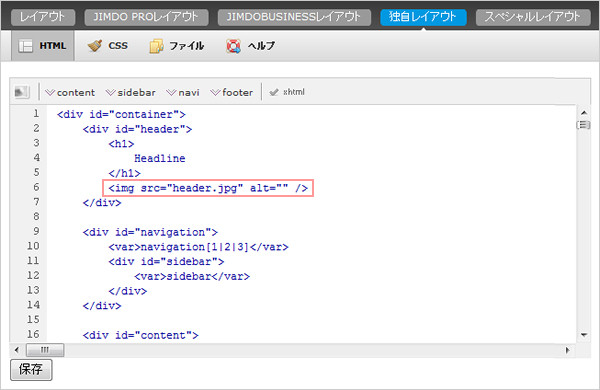
「独自レイアウト」の「HTML」を選び、<img src="header.jpg" alt="" />と書かれた一行を削除して保存します。

画像をアップロードする
トップページだけに表示させるヘッダ画像と、トップページ以外のページに表示させるヘッダ画像の2種類を用意します。
ここでは、トップページだけに表示させるヘッダ画像のファイル名を「header-1.jpg」、
トップページ以外のページに表示させるヘッダ画像のファイル名を「header-2.jpg」とします。

header-1.jpg
(サイズ:800×300ピクセル)

header-2.jpg
(サイズ:800×150ピクセル)
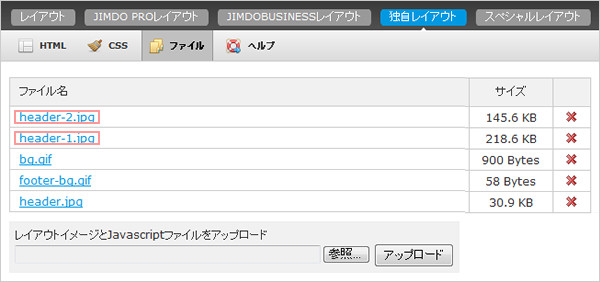
「独自レイアウト」の「ファイル」を選び、用意した2種類の画像をアップロードします。

CSSを書き換える
さいごにCSSを書き換えましょう。
「独自レイアウト」の「CSS」を選び、以下のコードを貼り付けてください。
#header {
height: 180px;
background: url(header-2.jpg) no-repeat bottom ;
}
.cc-indexpage #header {
height: 330px;
background: url(header-1.jpg) no-repeat bottom ;
}
heightは画像の高さとページの上部にある「Headline」を含めた高さを入力しています。
使用する画像のサイズに合わせて高さは変更してください。
ここでは、トップページのヘッダ画像の高さは300ピクセルなのでheightは330px、その他のページのヘッダ画像の高さは150ピクセルなのでheightは180ピクセルにしています。
これでトップページとその他のページで違うヘッダ画像が表示されるようになりました。
この方法を利用すればレイアウトの自由度がさらに広がりますね。ぜひ活用してみてください!
トップページ

その他のページ