HOME > Jimdoマニュアル > コンテンツのメニュー
コンテンツのメニュー
オンラインショップで販売したい商品を表示できます。
まず「文章」「写真」「価格」のタブから、編集したい項目を選択します。
文章
商品の名前やキーワード、商品説明の文章を設定できます。

商品名 ・・・ 商品の名前を入力します。商品名はショッピングカート内や購入画面で表示されます。
注文履歴のリストでも利用されるので商品を判別できる明確な名前を設定してください。
タグ ・・・ 商品にキーワードを設定できます。キーワードを設定しておくと商品カタログを表示する際、簡単に分類できるので便利です。
商品についての説明などの文章を入力します。文章の編集方法は「文章」の項目を参照してください。
写真
商品の写真に関する設定ができます。

サイズ ・・・ 表示する写真のサイズを大、中、小から選んで設定できます。
拡大 ・・・ チェックを入れると、写真にマウスカーソルを合わせた時に拡大して見ることができるようになります。
アップロード ・・・ PC内から写真を選択してアップロードできます。
Dropbox ・・・ Dropbox内の写真を選ぶことができます。
アップロードの方法

「選択」ボタンをクリックしてPC内からアップロードしたい写真を選びます。
選択したファイルを削除する場合は、削除したいファイルを選んで「削除」ボタンをクリックします。
「アップロード」ボタンをクリックすればアップロード完了です。
価格
商品の価格に関する設定ができます。

価格 ・・・ 商品の価格を設定します。
在庫ステータス ・・・ 商品の在庫数を設定します。
配送期間 ・・・ 商品の配送期間を設定します。配送期間は管理のメニューの「設定」から編集することができます。
商品バリエーションあり ・・・ 商品バリエーション(別の色やサイズなど)と、個別の価格、購入ステータスを追加できます。
商品バリエーション
「商品バリエーションあり」をクリックすると、商品の価格の編集画面がこのように変わります。
ここから商品のバリエーションを入力できます。
商品バリエーションを無しにしたい場合は「商品バリエーションなし」をクリックします。

バリエーション ・・・ サイズや色など、バリエーションを入力します。
価格 ・・・ 商品の価格を設定します。価格の文字の横のアイコンをクリックすると個別に価格を設定できます。
在庫 ・・・ 商品の在庫数を設定します。
期間 ・・・ 商品の配送期間を設定します。配送の文字の横のアイコンをクリックすると個別に配送期間を設定できます。
商品カタログを表示できます。

表示方法 ・・・ 表示の形式をフォトギャラリー形式とリスト形式、スライド表示から選んで設定できます。
表示サイズ ・・・画像の表示サイズを「S」「M」「L」「XL」から選べます。
余白・・・ 余白を指定できます。
比率 ・・・ 表示する画像の比率を選択できます。
スタイル ・・・ カタログのスタイルを6種類から選べます。
表示オプション ・・・チェックを入れると閲覧者がプレビューの形式を切り替えるためのオプションを表示させることができます。
デフォルト並び順 ・・・ 商品の並び順をアルファベット順、新しい順、価格順、人気順から設定できます。
商品をタグで分類する ・・・ 商品につけられたタグで商品を分類して表示できます。
数量 ・・・ 表示する商品の数量を設定できます。
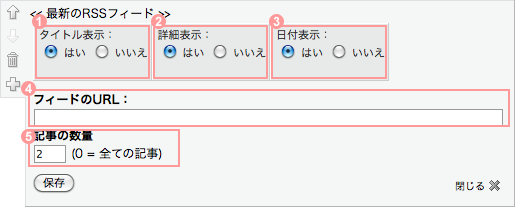
RSSフィードを設置できます。

タイトル表示 ・・・ 記事のタイトルを表示するか選択できます。
詳細表示 ・・・ 記事の詳細を表示するか選択できます。
日付表示 ・・・ 記事の日付を表示するか選択できます。
フィードのURL ・・・ RSSフィードのリンクを入力します。
記事の数量 ・・・ 表示する記事の数を指定できます。
*RSSフィードとはウェブサイトの更新情報を配信するための機能です。
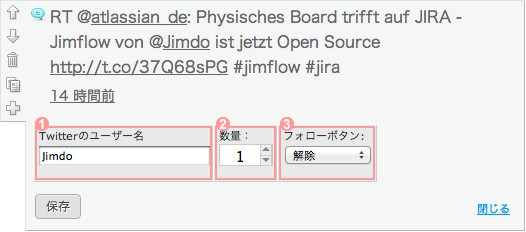
Twitter(ツイッター)ユーザーのアカウント名を入力すると、更新内容を表示できます。

Twitterのユーザー名 ・・・ ユーザー名を入力します。
数量 ・・・ 表示させる書き込みの数を指定できます。
フォローボタン ・・・ フォローボタンやフォロワー数を表示させることができます。
*Twitter(ツイッター)とは手軽に更新できるミニブログです。
Facebookの「いいね!ボタン」「いいね!ボックス」を設置できます。
それぞれ6種類のスタイルとプロフィール写真の表示、カラーと高さの設定ができます。
いいね!ボタン

スタイル ・・・ 表示するスタイルを「Standerd」「Button」「Box」から選択できます。
プロフィール写真 ・・・ プロフィール写真を表示する場合はチェックを入れます。
カラー ・・・ カラーを「白」「黒」から選択できます。
高さ ・・・ 表示させる高さの幅を指定できます。
表示したいものを「いいね!ボタン」「いいね!ボックス」から選択します。
いいね!ボックス

Facebook URL ・・・ FacebookのURLを入力します。
プロフィール写真 ・・・ プロフィール写真を表示する場合はチェックを入れます。
ストリーム ・・・ ストリームを表示する場合はチェックを入れます。
カラー ・・・ カラーを「白」「黒」から選択できます。
高さ ・・・ 表示させる高さの幅を指定できます。
表示したいものを「いいね!ボタン」「いいね!ボックス」から選択します。
*Facebookとは世界最大のソーシャル・ネットワーキング・サービスです。
Google+の「+1ボタン」「共有ボタン」「バッジ」を設置できます。
それぞれサイズやスタイルの設定ができます。
+1ボタン

サイズ ・・・ サイズを「小」「中」「標準」「大」から選択できます。
スタイル ・・・ を「数」「+1情報」「無し」から選択できます。
表示したいものを「+1ボタン」「共有ボタン」「バッジ」から選択します。
共有ボタン

サイズ ・・・ サイズを「小」「標準」「大」から選択できます。
スタイル ・・・ スタイルを「横」「縦」「+1情報」「無し」から選択できます。
表示したいものを「+1ボタン」「共有ボタン」「バッジ」から選択します。
バッジ

Google+ URL ・・・ Google+のURLを入力します。
スタイル ・・・ スタイルを「バッジ」「ロゴ」から選択できます。。
カラー ・・・ カラーを「白」「黒」から選択できます。
サイズ ・・・ サイズを「小」「大」から選択できます。
表示したいものを「いいね!ボタン」「いいね!ボックス」から選択します。
*Google+とはGoogleのサービスのひとつであるソーシャル・ネットワーキング・サービスです。
シェアボタンを設置できます。シェアボタンを使えば閲覧者がTwitterやFacebookなどのサービスを通じてあなたのJimdoのページのURLを簡単に共有することができます。

サイズ ・・・ 表示するボタンのサイズを16px、32px、64pxから選択できます。
スタイル ・・・ 表示するボタンのスタイルをカラーかモノクロか選択できます。
表示したいサービスのボタンにチェックを入れます。
*Twitterとの共有でURLに日本語が含まれる場合、不完全な状態でツイートされるようです。(2011年2月9日現在)
「その他項目」をクリックすると管理メニュー「設定」の中の「追加モジュール」が開きます。
追加したいモジュールをオンにすると、コンテンツのメニューの中にモジュールが追加されます。





