今日は前回のつづき、表の設定について説明するよ!
そのまえに少し前回のおさらいをしてみよう。
あっくん、「行」「列」「セル」について覚えてる?
HOME > 実践!ホームページ作成! > 第16回 表マスター!

今日は前回のつづき、表の設定について説明するよ!
そのまえに少し前回のおさらいをしてみよう。
あっくん、「行」「列」「セル」について覚えてる?

ええっと・・・表の縦が・・・あれ?横だったかな?えっと・・・

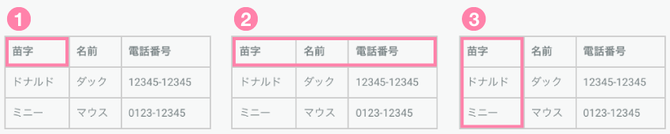
この図を見て思い出してみようね。
「行」「列」「セル」は表をつくったり、いろいろな設定をするときに必要だから覚えておいてね。

セル ・・・ 表の1つ1つのマスのことを「セル」といいます。
行 ・・・ 「セル」の横並びのまとまりを「行」といいます。
列 ・・・ 「セル」の縦並びのまとまりを「列」といいます。

思い出したよ!縦に並んだ「セル」を「列」、横に並んだ「セル」を「行」っていうんだったね。

そうだよ!おさらいはできたかな?
じゃあ、さっそく、表の設定について解説していくよ!
あっくんが前回つくった表を見せて!

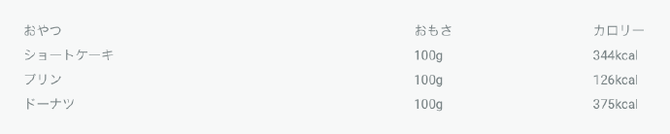
うん!これが、前回ぼくがつくった表だよ~。
この表をもっと見やすくしたいんだ。


まかせて!はじめに表全体の設定について教えるね。
まず、つくった表をクリックして、表の編集画面を開いたら、「表のプロパティ」のアイコンをクリックしてごらん。


はーい!「表のプロパティ」っていう小さなウィンドウが表示されたよ!

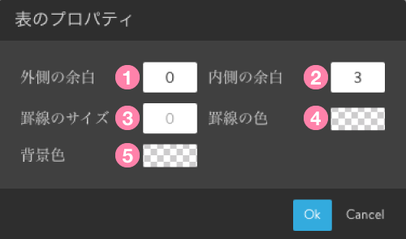
この「表のプロパティ」から表全体のいろいろな設定を編集できるんだよ。
たとえば、表の罫線を表示させたり、表の背景に色をつけたりできるんだ!

外側の余白 ・・・ セルとセルの間隔を指定できます。
内側の余白 ・・・ セル内の余白を指定できます。
罫線のサイズ ・・・罫線の幅を指定できます。
罫線の色 ・・・ 罫線の色を指定できます。
背景色 ・・・表全体の背景色を指定できます。

ええっと・・・表に枠線をつけるにはどうしたらいいのかなぁ?

3番の「罫線のサイズ」の項目に「1」と入力して、4番のところをクリックして好きな灰色を選んでごらん。
表全体を囲む1ピクセルの太さの線が表示されるよ。

表の外枠ができた!!
表の内側の線はどうやってつけるの?


内側の設定は「セルのプロパティ」で設定していくよ!
「表のプロパティ」が表全体の設定なのに対して、「セルのプロパティ」は1つのセルごとに設定ができるんだよ。
今回は全部のセルに罫線をつける設定をするから、まずは表の一番左上のセルをクリックして、クリックしたまま一番右下のセルまでドラッグして全体が青色に選択された状態にしよう!
そのあと「セルのプロパティ」アイコンをクリックしてね。


はーい!!
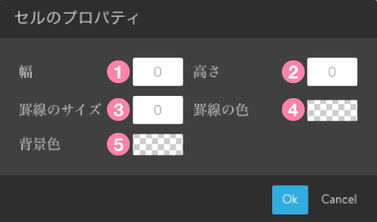
今度は「セルのプロパティ」っていう小さなウィンドウが開いたけど、さっきの「表のプロパティ」と似てるね!

幅 ・・・ セルの横幅を指定できます。
高さ ・・・ セルの高さを指定できます。
罫線のサイズ ・・・罫線の幅を指定できます。
罫線の色 ・・・ 罫線の色を指定できます。
背景色 ・・・表全体の背景色を指定できます。

あっくん鋭い!
設定画面は「表のプロパティ」とほとんど同じ内容だから、さっきと同じく「罫線のサイズ」に「1」って入力して、「罫線の色」にさっきと同じ灰色を設定してみよう。

わぁ!!枠線の完成!!
じゃあ、つぎはね、線と文字の間隔をもっと広くしたいなぁ!


そんなときは「表のプロパティ」の項目にある2番の「内側の余白」を「10」にしてごらん。
セルの内側に10ピクセルの余白ができるよ。

わーい!すごく見やすくなった!!
こんなに簡単に表の設定が変えられるなんて思わなかったよ!


表全体の設定と行と列とセルの設定ができれば、自由自在に表がつくれるね。
こんなに簡単にかっこいい表ができちゃうなんてすごい!!

設定の項目がたくさんあって難しく感じるかもしれないけど、少しずつ覚えていけば大丈夫!
表の設定の仕方をマスターしていろんな表をつくってみてね!

よーし!早速おいしいケーキ屋さんのリストをつくるぞー!!

あっくん・・・ダイエットのためにカロリー表をつくるんじゃなかったの・・・?
表は情報を整理して見せたい時に便利なので、ぜひ活用しましょう!
あっくん、おいしいケーキ屋さんのリストできたら教えてね。